本來想使用d3.js,但任務需求一定要支援可怕的IE 8相容性問題,
google了一下有其他workaround (r2d3.js與aight.js),但可能還有其他未知的問題xd
考慮是否選擇另一套 Raphaeljs (http://raphaeljs.com/),Raphael是一套知名在web上畫出向量圖形的函式庫,主要會依瀏覽器支援的狀況使用SVG(IE 9下不支援)或VML(< IE 8)來進行向量繪圖,不過社群活躍度就不如D3了。
當然主要的任務是畫一些報表的圖形,找了一些基於Raphaeljs上頭的繪圖工具: D
gRaphael (MIT License)
raphy-charts (Apache 2 License)
質感狂勝gRaphael
Beautiful-Analytics-Chart
http://joedesigns.com/labs/Beautiful-Analytics-Chart/質感狂勝gRaphael
Morris.js (Simplified BSD License:)
http://morrisjs.github.io/morris.js/質感狂勝gRaphael
JustGage
http://justgage.com/
畫Gauge的工具包
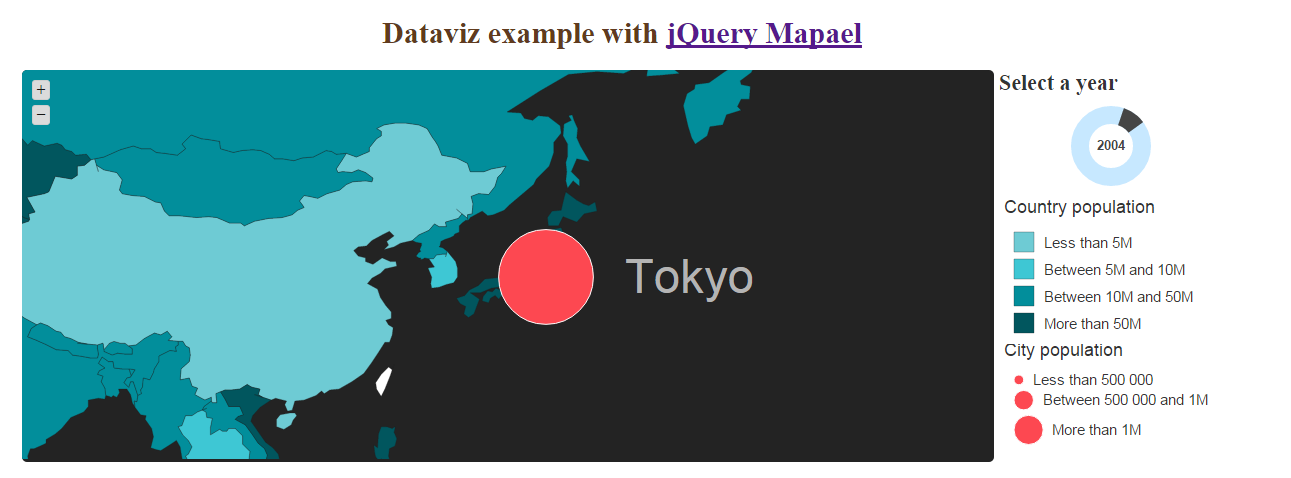
jQuery Mapael
提供向量空間世界地圖的視覺呈現






沒有留言:
張貼留言
留個話吧:)